Det finns nyare versioner av följande appar. Vänligen kontakta mig för mera detaljer. Flera av de här applikationer får uppdateringar regelbundet.
- Knowledge Database Application

- Pizzeria Application
- Counselling Application
- Work-Suggest Application
- Time-Slot Booking Application
- Yatzi Board Game Application
- Comparison Application
- App namn:
Knowledge Database
Komplexitet:

Version: 1.0
idén: En app som hanterar kunskapsartiklar enligt olika struktur som användaren har beskrivit för systemet. Systemet också hjälper med att navigera genom olika struktur och olika gränssnitt.
Projekttyp: huvudprojekt
Senaste uppdatering: 30 januari 2023
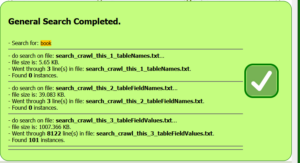
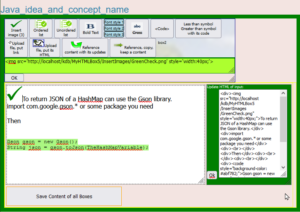
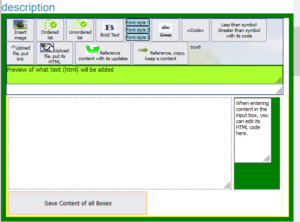
Senaste uppdatering anteckning: General search capability added.
— allows for live data crawl and search, or offline data search.
— searches table names, table field names, table field values.
— gives live search feedback, highlights search term in any custom way.
— allows for interactive data entry.
See GitHub Repository for this module here
https://github.com/Bob-Utveckling/MyHTMLBox

— Logging Module enables interaction with the most recently added/updated records in the database
See the GitHub Repository for this module here
https://github.com/Bob-Utveckling/Logging-Module-For-PHP-Applications
Teknik: PHP, MySQL, JavaScript, jQuery

Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Pizzeria Application
Komplexitet:

Version: 1.0
idén: En app som hjälper kunder på en pizzeria att anpassa vad som de vill köpa och hjälper kunder beställa olika pizzor.
Projekttyp: huvudproject
Senaste uppdatering: 15 december 2022
Senaste uppdatering anteckning: Integrated the app with Bambora Payment Processing
Teknik: Angular 9, PHP, Node.js, MySQL

Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Counseling Application
Komplexitet:

idén: En app för att hjälpa en konsult organisera olika filer som hen vill ge tillträde till, beroende på klientens behov
Version: 1.0
Projekttyp: pilotprojekt
Senaste uppdatering: 21 september 2020
Senaste uppdatering anteckning: upload.php script enables uploading image/video/audio/text and makes connection to online database and registers the update in “resource” table
Teknik: Angular, Android, Java Spring Boot, PHP, MySQL
Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Work Suggest Application
Komplexitet:

idén: En app som gör kommunikation mellan myndigheter eller organisationer och samhällsmedlem enklare.
Version: 1.9
Projekttyp: pilotprojekt
Senaste uppdatering: 21 januari 2021
Senaste uppdatering anteckning: Improved the interface for the many-to-many relationship in the system for tasks and persons.
Teknik: Java Spring Boot, Thymeleaf, MySQL
Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Time-slot Booking
Komplexitet:

Version: 1.0
idén: En app som hjälper boka tillgängliga tider på olika servicebutiker
Projekttyp: mindre projekt
Senaste uppdatering: 27 september 2021
Senaste uppdatering anteckning: Improved interface
Teknik: Java Spring Boot
Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Yatzi Board Game
Komplexitet:

Version: 3.0
idén: En app som ger obegränsat antal spelare att spela brädspelet Yatzi
Projekttyp: huvud projekt
Senaste uppdatering: 20 oktober 2019
Senaste uppdatering anteckning: Improved interface
Teknik: Vue.js, JavaScript, CSS, HTML5
Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
- App namn:
Comparison App
Komplexitet:

Version: 1.0
idén: En app som kan installeras som en plug-in på olika hemsidor för att hjälpa kunder jämföra olika produkter med egenskaper som ser lika ut.
Projekttyp: mindre projekt
Senaste uppdatering: 7 oktober 2021
Senaste uppdatering anteckning: Improved HTML CSS design in all pages
Teknik: jQuery, JavaScript, HTML5, CSS
Tillgång till appen: Kontakta mig gärna genom mejl
Demo film:
